А вы задумывались над тем, почему тот или иной продукт отталкивает или привлекает? Это очень интересная система, которой придерживаются дизайнеры всего мира для достижения своей цели. Они сталкиваются с большим количеством проблем, которые решаются с помощью знаний и опыта. В мире технологических возможностей проблемы с цветопередачей дизайнеры решают с помощью таблицы безопасных цветов.
Роль цвета
В современном мире дизайн живет на каждом шагу. Практически во всех привычных объектах заложено дизайнерское видение. При правильном оформлении должны присутствовать основные принципы, которые дают гарантию отличного результата: лаконичность и чувство цвета.
 Вам будет интересно:Социалистические соревнования СССР: история возникновения, этапы проведения, победители
Вам будет интересно:Социалистические соревнования СССР: история возникновения, этапы проведения, победители
Лаконичность сдерживает дизайнера от лишних визуальных приемов, большое количество которых только отталкивает пользователя. Умение работы с цветом в свою очередь несет в себе огромное количество информации. Цвет передает нужное настроение и атмосферу и внушает зрителю характеристику о компании или товаре.
Любой дизайнер знает, что правильно подобранная цветовая гамма решает многое, ведь первое впечатление от сайта у пользователя создается благодаря колористическому решению. Именно цвет можно назвать мощнейшим фактором, который влияет на отношения потребителя и представляемого продукта.
Значение цвета
Можно выделить две основные группы:
- красный, желтый, голубой;
- оранжевый, зеленый, фиолетовый.
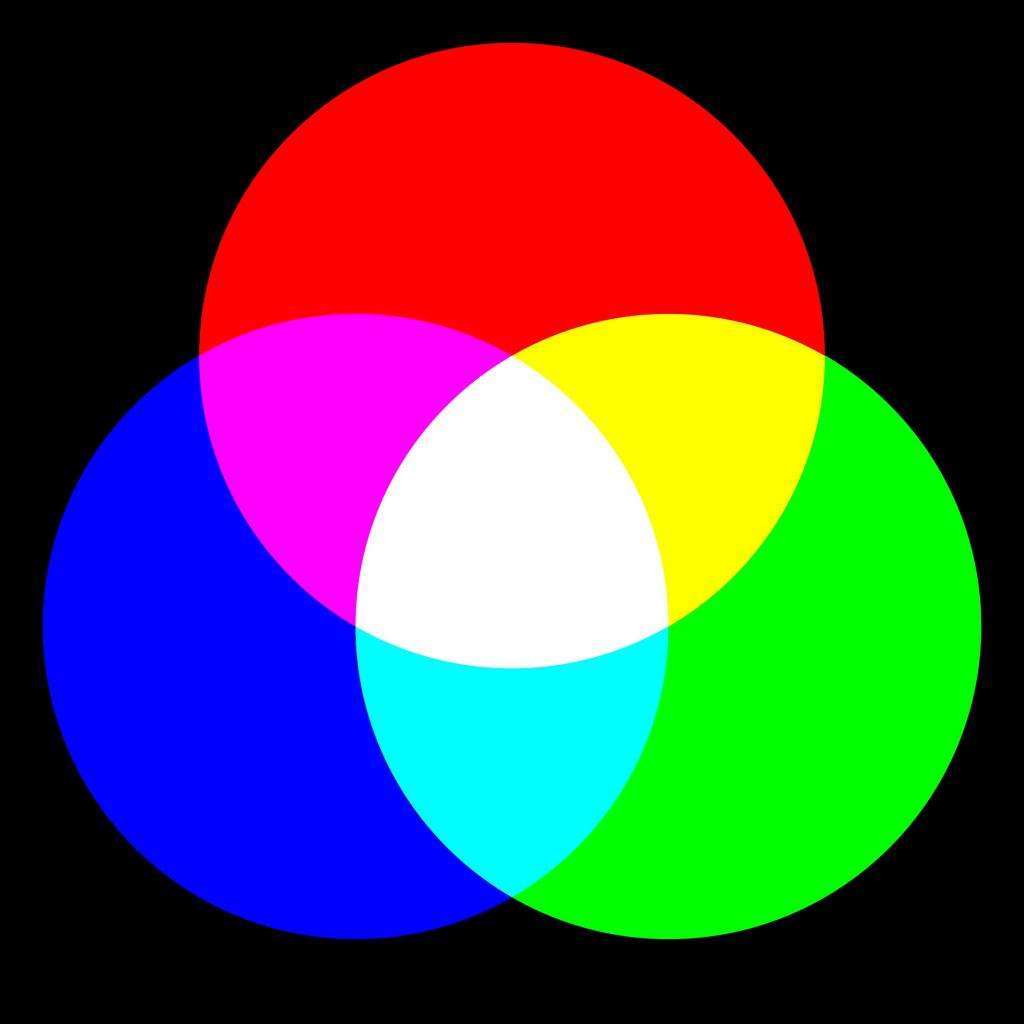
Первая тройка отличается от второй тем, что данные цвета нельзя создать при помощи смешивания других. Эти две группы лежат в основе колористических решений и позволяют создать нужное количество оттенков.
Прежде чем использовать какой-то цвет, стоит задуматься о его связи с самим клиентом и с объектом, будь то сайт или полиграфическая продукция. Каждый оттенок в разных точках Земли имеет разное значение. Красный для нас представляет любовь, страсть, возбуждение, а в Китае этот цвет передает чистоту и удачу.

Привычный желтый помогает нам ощутить тепло солнца. В Европе этот цвет показывает трусость, а в Азии он отражает значимость титула в обществе. Голубой преподносит чувство небесного спокойствия, а на Западе этот цвет создает депрессию.

Оранжевый и зеленый в основном несут в себе символику жизни и урожая. Контрастный фиолетовый передает траур или исцеление.
Многие люди воспринимают колористическое решение по-разному. Ряд оформителей забывает про людей с ограниченными возможностями, а именно, про дальтоников. В отдельных случаях хорошо оформленный сайт не будет выглядеть таковым для этой категории людей, которая составляет 9 % населения. Для того чтобы оформление продукта было привлекательно всем, стоит сначала обдумать большинство возможных проблем, с которыми может столкнуться любой человек. С одной из таких проблем помогает справиться прекрасно описанная в интернете таблица безопасных цветов.
История цвета
Для того чтобы дизайнерское решение было гармонично и выполняло все свои задачи по привлечению внимания, нужно для начала разобраться в истории цвета. У определенного количества людей имеется чувство вкуса, которое позволяет им без труда совмещать разные оттенки в своих работах. А те, кто не уверен в своих возможностях, смело могут использовать цветовой круг. Его создал Исаак Ньютон, выдвинув на всемирное рассмотрение теорию света и цвета в 1666 году. Именно эти знания положили начало в развитие оптических законов.
Ньютон с помощью прозрачной призмы смог разложить обычный свет на семь цветов привычной для нас радуги. Благодаря данному эксперименту и появился цветовой круг, который представляет зрителю основные, сближенные и контрастные цвета.
Таблица безопасных цветов
При создании оформления для ресурсов сети Интернет немногие любители учитывают технологические возможности. Однако опытный дизайнер знает, что передача цвета на разных экранах может отличаться друг о друга. То есть один и тот же цвет может видеться пользователю абсолютно по-разному. В отдельных ситуациях, когда браузер не может передать определенный цвет, он показывает схожий по тону или смешивает несколько других.
Эту проблему смогли решить некоторые мастера своего дела и среди них российский дизайнер Артемий Лебедев. Он представил таблицу безопасных цветов для использования в Сети. Именно эти цвета отображаются на всех экранах одинаково и никоим образом не искажаются.

Полная таблица ознакомила зрителя с 216 цветами - 36 сочетаниями 6 оттенков основных цветов. Над каждым составляющим таблицы указаны два показателя. Первым является RGB для использования в графических редакторах. А вторым HEX обозначает HTML в таблице безопасных цветов Лебедева для видения тона в Сети.